Animations allow for a gradual change in the properties of styles of an element. It allows a transition from one style to another. In CSS, you can use the @keyframes rule or use the transition property. This is also the same when using react. There are animation libraries that help make transitioning and animating elements easy. They are open-source repositories that contain pre-made animations. In this article, we will be focusing on the framer-motion animation library and how to use it to animate routes in react-router-dom v6.
What is Framer-motion ?
Framer-motion is an animation library. It is a production-ready animation library that makes creating animations pretty easy.
A piece of software is considered production ready if it is capable of meeting the demands of it's users.
To install Framer-motion, use :
npm i framer-motion or
yarn add framer-motion
Motion components are created by adding the
motion prefix to the element that is to be animated.
<motion.div> hello world </motion.div>
Framer-motion has props that define the properties to be animated. The first prop is the animate prop. It defines the property/properties to animate to. See the example below .
<motion div animate={{ x:20 }}> hello world </motion.div>
The example above moves the div element right , 20px. The next prop is the initial prop. It defines the properties to animate from.
<motion.div animate={{x:0}} initial={{x: -1000}}> hello world </motion.div>
The above code moves the div element to point zero , the normal position, from the left, at position -1000px. In this article, we will be importing the AnimatePresencecomponent from framer motion. It will be used to animate the Route components. It determines whether an element is mounting or unmounting. To learn more about framer motion ,Visit here.
What is React-router-dom ?
It is an npm package for routing- the capacity to render different pages to a user. React-router-dom enables the implementation of dynamic routing in a web app. To install, run npm i react-router-dom or yarn add react-router-dom. After installation, BrowserRouter, Routes, Link, useLocation and Route will be imported into our .jsx file.
BrowserRouter wraps a part of the app where routing is needed.
Route is used for rendering contents through the
pathprop. This prop determines the path to the component to be rendered.Routes wraps around the Route component. Whenever there is a location change, it looks through all the Route children and finds the best match.
useLocation hooks is used to represent the current url of a component.
Link works as the HTML anchor tag. It is used to set url of a component.
Let's get started...
Firstly, create a react app by using
npx create-react-app my-app.Inside the index.js file, import
BrowserRouterfrom'react-router-dom'and wrap it around the<App />component. You can import the BrowserRouter into theApp.jsfile if you want. Just make sure it is imported in the higher component.Create a
Nav.jsxfile and inside there import{ Link ,Route, Routes, useLocation}from react-router-dom and{AnimatePresence}from'framer-motion'. See code below.Use the Link tag to set URLs to the components,
<Link to='/about'>About</Link>.
- Create different pages for the navigation. i.e for the about page, create an About.jsx component, for the home page create a Home.jsx component.
Wrap the Route component with Routes. Like this
<Routes> <Route path='/about' element={<About />} /> </Routes>.Wrap the
Routestag inside the<AnimatePresence>.For each component in the Route element prop, define animations for each of them using the framer-motion motion component. Make sure you set an exit animation for each component.
Call the
useLocationhook and set the location and key to the Routes component.Set an
exitBeforeEnterprop to the AnimatePresence component.
See full code below...
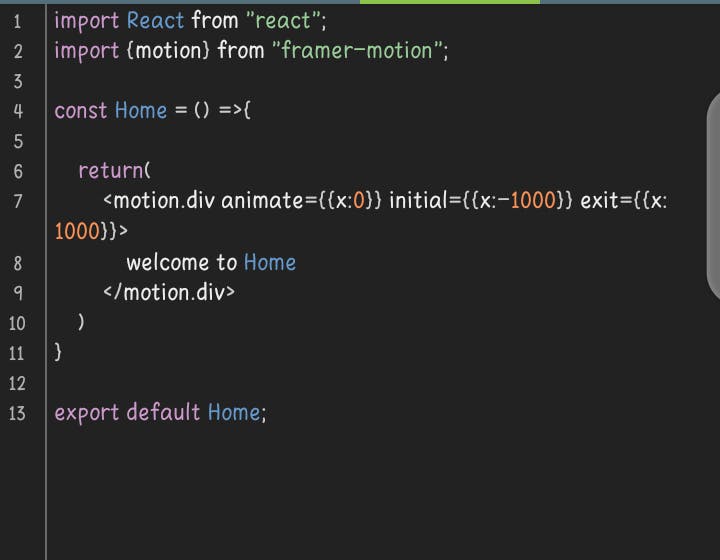
Home.jsx

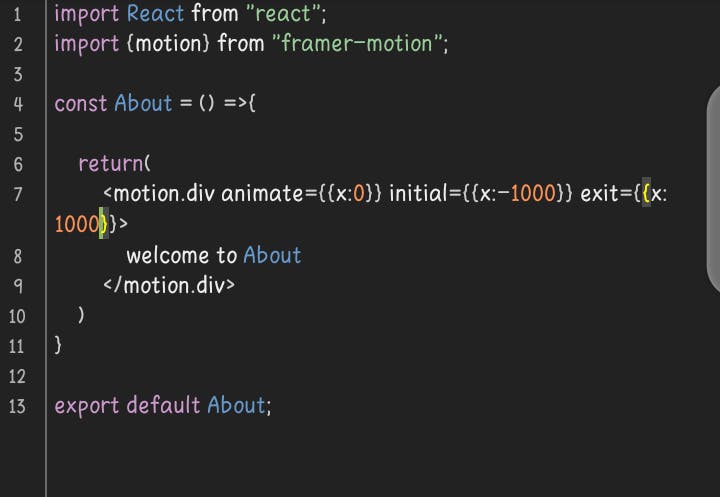
About.jsx

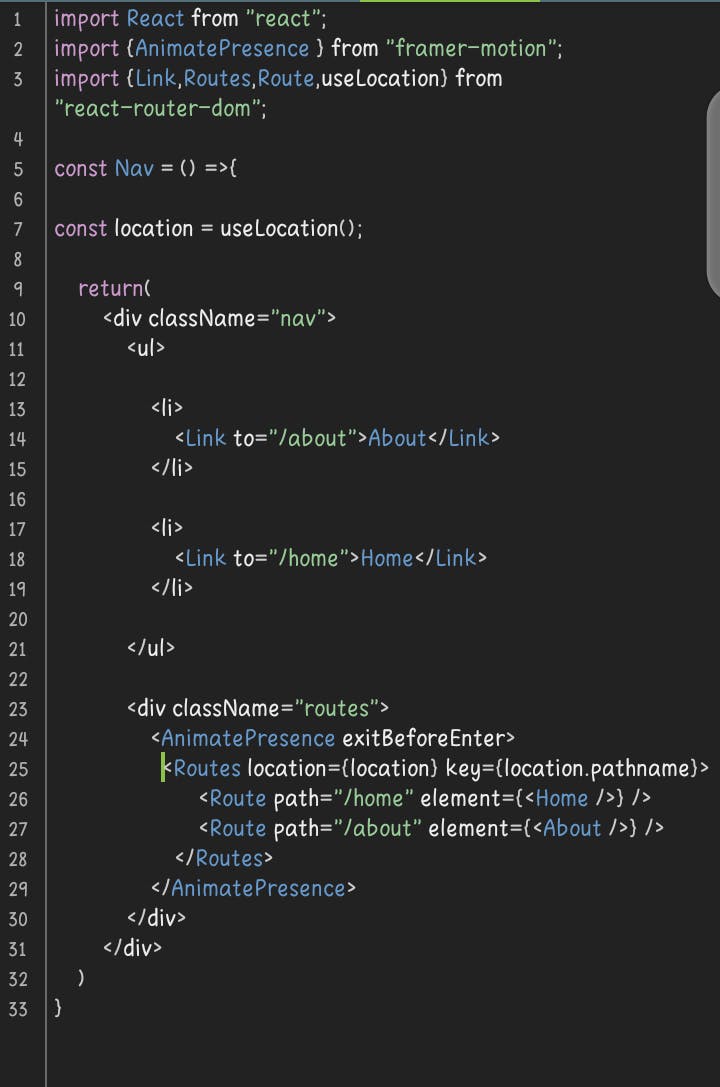
Nav.jsx

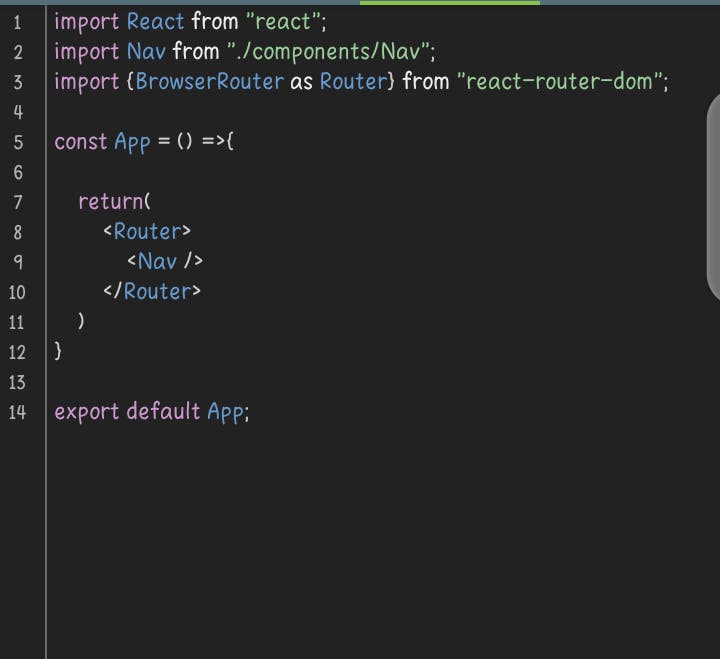
App.jsx

In the Nav.jsx component, import the About and Home components into it. The exitBeforeEnter prop is as the name says. It allows a previous animation to be complete an exited before the next one enters and starts it's animation.